Hi.. We meet again. Its a long time since our previous tutorial.
Today we want to share a simple trick to change animation on Yahoo! Messenger.
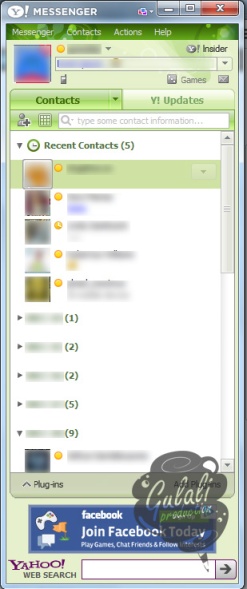
I think almost of you are know what is Yahoo! Messenger and what it is for. But some peoples maybe not, so here some screenshots of Yahoo! Messenger with normal loading animation.
Now i can assume that all of you know what Yahoo! Messenger is. And as you can see above, the smiling face, that is what we gonna change to an interesting one.
This animation using swf file so we need Flash editor to create this. You can use Macromedia Flash 8 or Adobe Flash CS3 or greater. For animation images you can create object using tools from Flash or if you not good at drawing Flash is supported with import images from outside. It’s up to you which one is better for your animation.
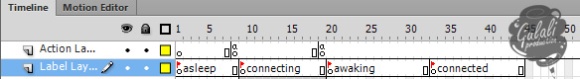
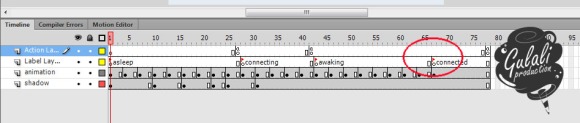
After all assets is ready, now set up the project properties and timeline on Flash. For background color it not to be your concern because you can use image for background, but if you want to know the default hex color for background is #E4EDF4. And also the default resolution is 150 x 120 pixels. When create timeline don’t forget to set name on frame. and also add script ” stop(); ” on one frame before next keyframe. But if you have a loop animation you can use script “gotoAndPlay(“asleep”);” instead of using stop. Here is the timeline sample.
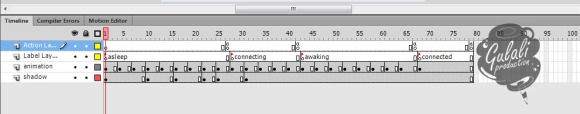
Now put animation based on the frame name. Put standby animation on asleep timeline, action animation on connecting and the rest animation. If you have animation with long duration don’t hesitate to extend the frame on timeline. On this tutorial we use frame by frame animation and here is our timeline after add the animations.
Next step is run your flash to create an swf file by press Ctrl+Enter. Make sure your swf file name is login.swf then replace Yahoo! Messenger login.swf with yours or rename it to login old.swf if you want to keep the default one. You can find login.swf file in “C:\Program Files\Yahoo!\Messenger” or if you using Windows 64bit its probably in “C:\Program Files (x86)\Yahoo!\Messenger”. You need to restart Yahoo! Messenger to make it run your new login.swf.
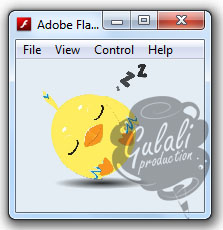
These the screenshots after we apply to our Yahoo! Messenger.
Loading Time Problem
I know everyone have different connection speed. You know what? This loading time will affect to your login.swf will show all animation or not. With normal or hi-speed connection you will only view connecting and awaking animation. Especially if you using long duration on connecting and awaking animation. To solve this problem we have two alternate options or if you have the other one please share to us.
1. Short Duration
As you know, you only have little time to show your animation. So obviously you need a shorter animation. Either you cut of your animation or change to another animation. Change to higher fps on your file is also another options for make less time but it will affect on your animation appearance.
2. Remove Script
The second options is remove script “stop();” after awaking animation. See screenshot below, i remove script inside red circle. Without script on this frame your animation will keep play to the end of frame and no need to wait connected statement.
If you have some problem about this tutorial, let us know so we can help you.
xoxo
The Gulali’s Army