hei ho.. we meet again. Today we will share about how to make preloader for flash. There are a lot of preloader that using cool, elegant, or the cute one. But beside that all awesome preloader there are some line of codes that make the preloader working. So first we need to know how to code preloader step by step. In this section we use ActionScript 3.0 for type of script.

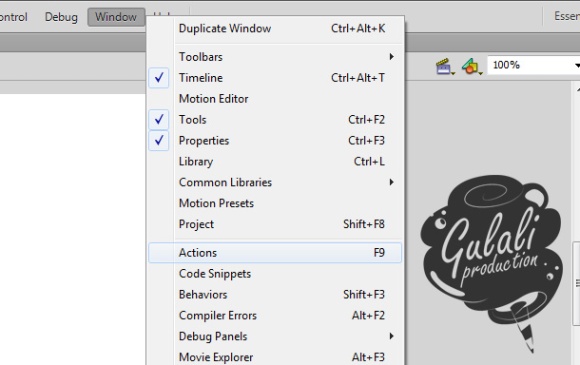
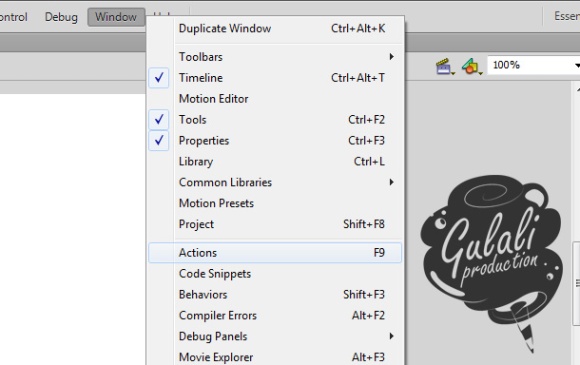
In Adobe Flash, to write script or code you must open the actions window. Go to window then select actions or just press F9 for shortcut.

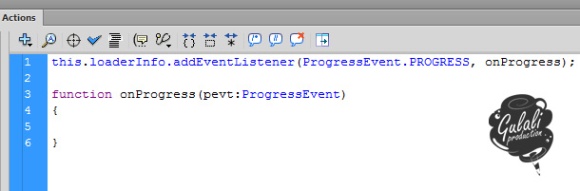
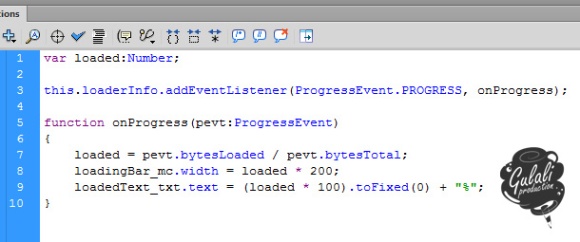
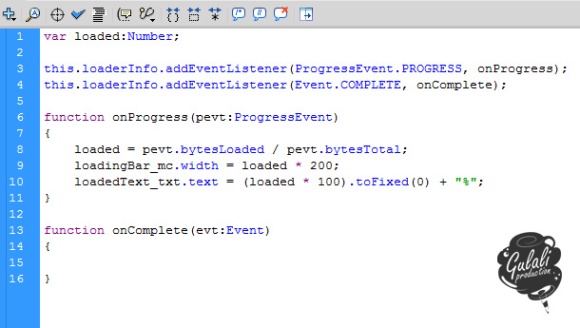
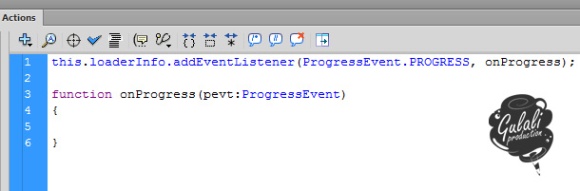
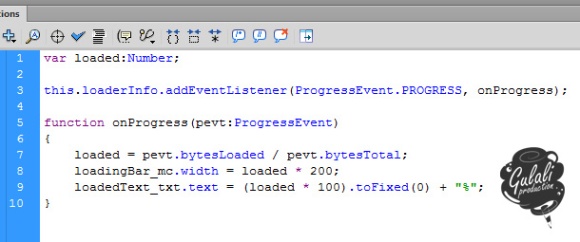
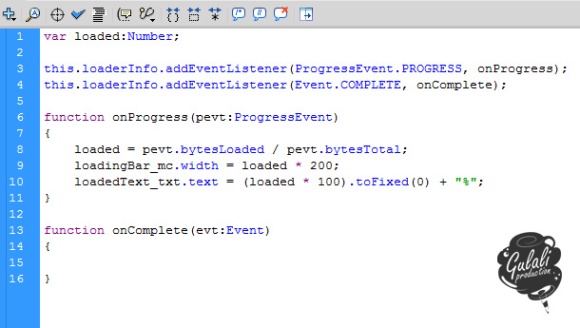
First we must create event listener to handle process of load content. There are several way to get load process event and today we use one of thats, ProgreessEvent. You can learn more about other sample event listener in actionscript 3.0 first if you need it.

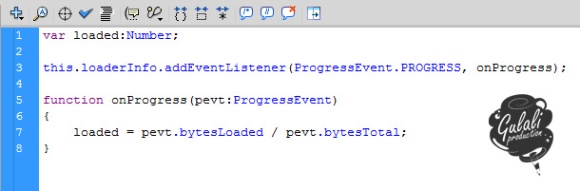
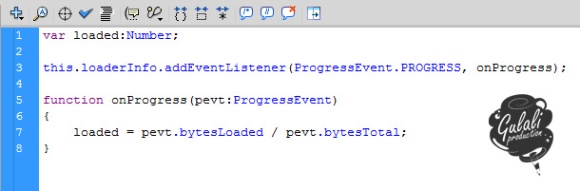
Next step is create variable for store how much bytes that already loaded on the process of load content. Create variable named loaded as number because the loaded bytes value is a number. Get current loaded bytes divide by total bytes and then store it to loaded variable. This calculation process will be repeated until all bytes is loaded.

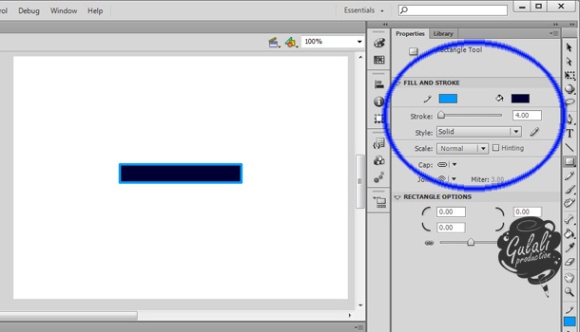
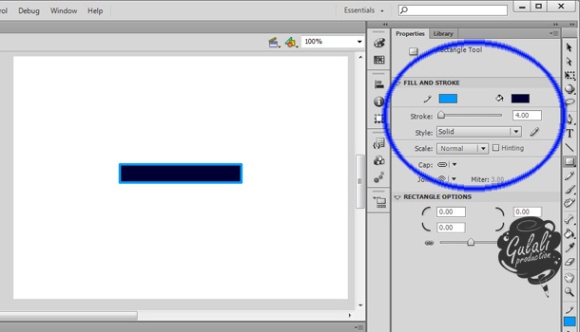
Now we need loading bar for represent how bytes already loaded. Create rectangle shape with a bigger stroke. You can use another shape or color as you want.

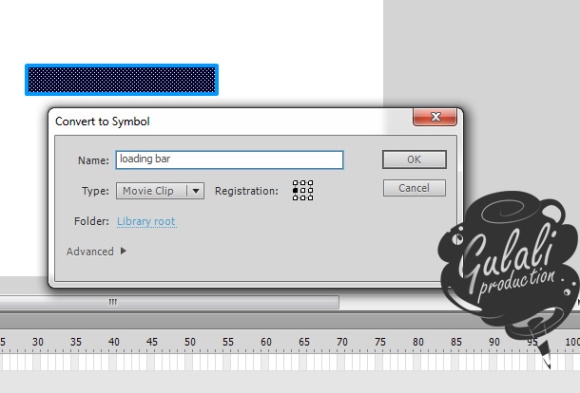
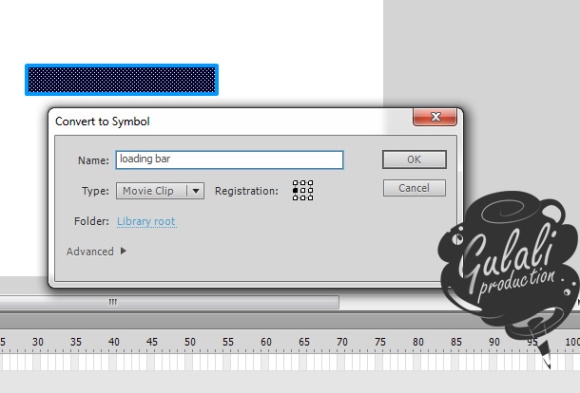
Before it can be used, we need convert it as MovieClip so we can do something for it such as set position, height, width, etc with script that you will create later. One thing you must concern, there is registration point and make sure you set on mid-left. This option for make you bar only affect on the right side when you change bar width.

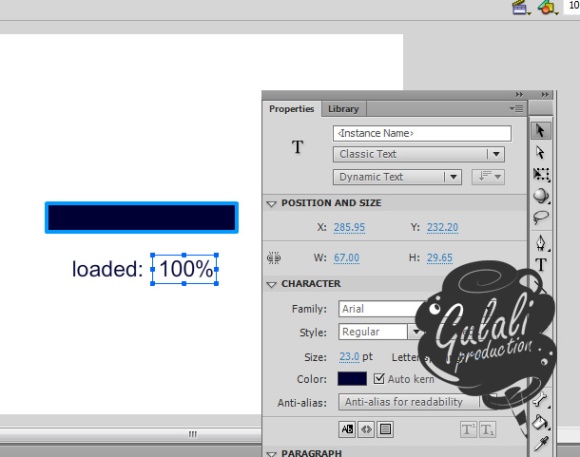
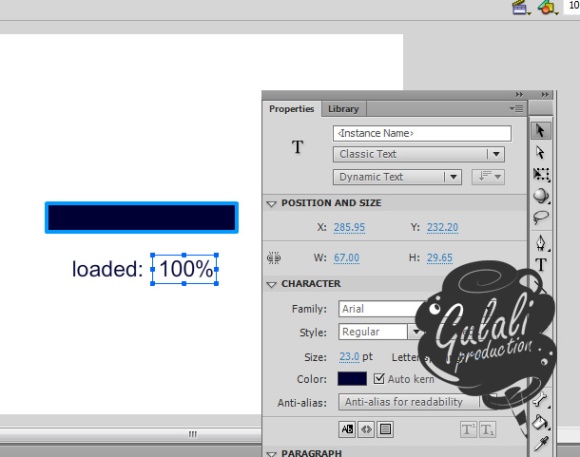
You also need text for indicate how much that file loaded numberly. Use dynamic text so you can change value of this text. Don’t forget, you need to define instance name for this dynamic text as loadedText_txt and loading bar as loadingBar_mc.

Next step, set loading bar width base on loaded value. The calculation is loaded multiply to 200 because i use loading bar with 200 pixels for its width. Set value too for the dynamic text. We want it appear as percentage so we multiply it by 100 and use toFixed(0) for round up its value.

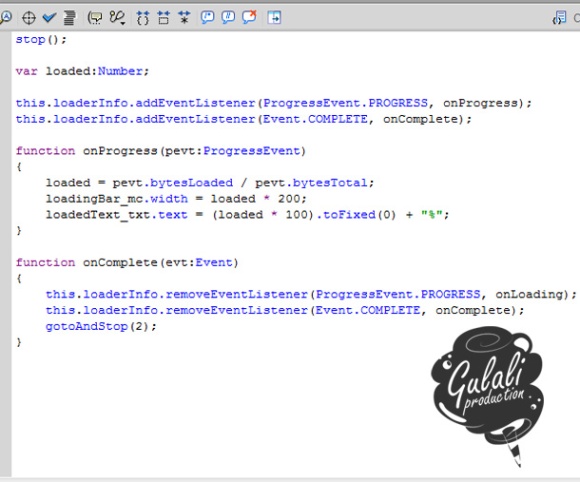
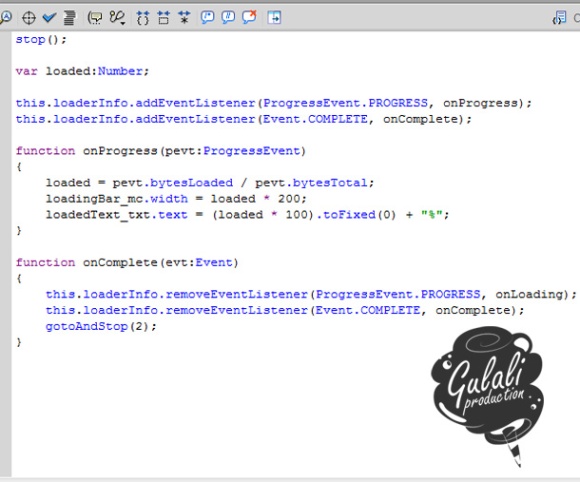
The loading process will stop when all bytes is loaded. To get this event, we must add listener with complete type on event listener.

When the loading process is complete before we go to next frame or any action to go away from this frame, we must clean up all unused listener to prevent your computer do unused processing and also for prevent some warning or error.

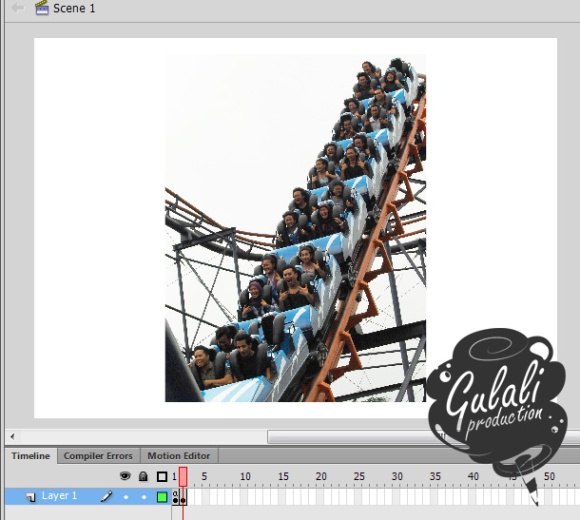
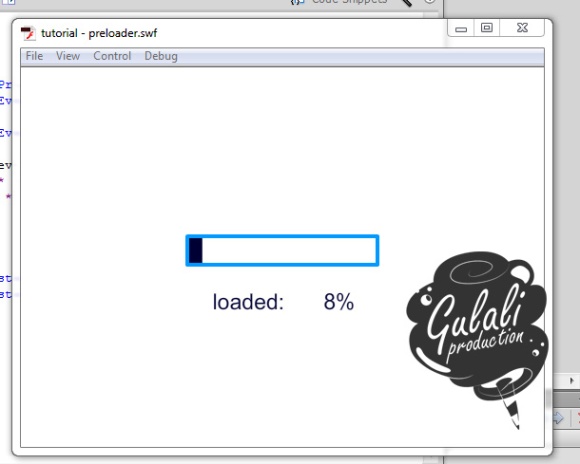
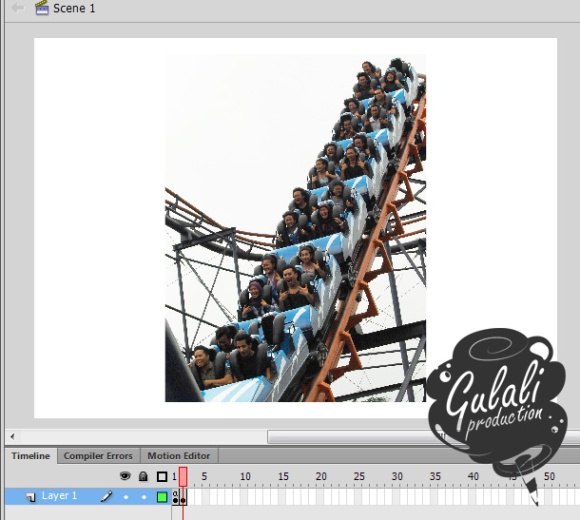
After done with all preloading stuff, now is time for the content. For make it fast just insert a large size photo. It’s more than enough to preview your preloading is working or not. On this sample using 1805 x 2407 pixels photo with size 2.31 MB.

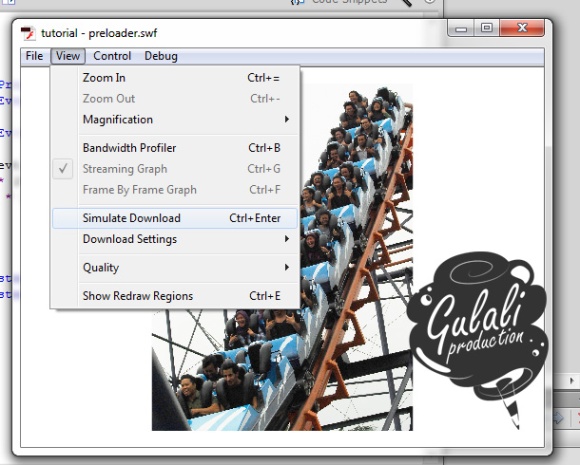
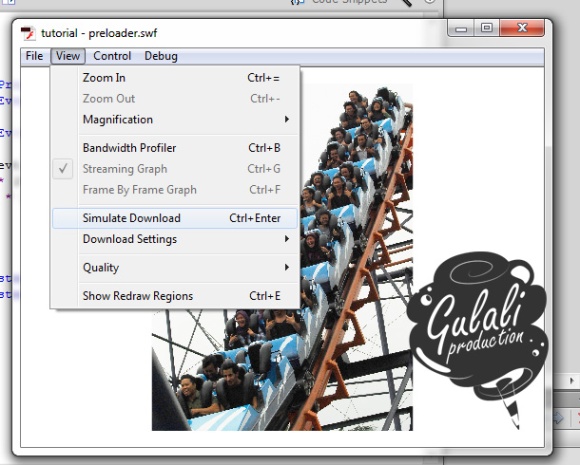
If you already with all code and content, now you can run your preloader by press Ctrl+Enter. You will see your preloader will go directly to your content. It’ normal because your load speed is to fast. Go to view menu and choose simulate download and then it will reload your file with slower speed. The load speed is customize, you can set it on download settings.

Now you can see your loading process. If you got any problem or error while following this article, just ask it on this comment below.

For the next step we will show some samples of cool preloader and also how to make it.
xoxo
The Gulali’s Army
![]()