What date is today, fellas?
WHAAAAT??!! WE CAN’T HEAR YA!!!
IT’S TWENTY FIFTH FEBRUARY, YEAH! THAT’S THE SPIRIT!
*spreading confetti*
Well, you might wondering why all of a sudden, we’re talking ’bout date. No–no, we’re not going to remind you about any deadline. It is, instead, a day without deadline! –well, at least for us :p
Just a year ago, on 25th February, Gulali Production was born as a solid team consist of four creative Indonesian teenager who has lots of ideas and are passionate on many things and willing to share their passion, to inspire, cheer up, and bring joys and happiness through works of their hobby.
We didn’t create much product during the early establishment. We tried to construct a strong and solid concept of our product as well as our internal system. One by one, our works posted, and day by day, we kept updating and developing our products continously.
Let’s have a look at our works during this past year. Maybe some of you still have no idea of what’s this blog actually try to provide, or what’s actually the output of this production house. Well, all we can say is; our products are whatever in this world that interest us. We love it, we make it, we share it. That’s it.
1. Monster Maker

We realize that every single person has different style, unique taste and characteristic. Here, we encourage you to create a monster character with your style. Monster Maker is s source design formatted in psd, contains template for making 2D monster character. With this file we can create our own monster by choosing its eyes, mouth, accesories, and other elements. You can see on our article about Monster Maker to read more and download it.
2. T-Shirt design

Instead of creating design that only appear on your laptop, ipad, cellphone or computer screen, we try to bring some coolness into our daily life. We thought it would be realistically cool if we can print our creative ideas on t-shirt we wear everyday. We already have bunch of design for this, but not published yet. Please visit our article talking about cool t-shirt to see our active design that you can order.
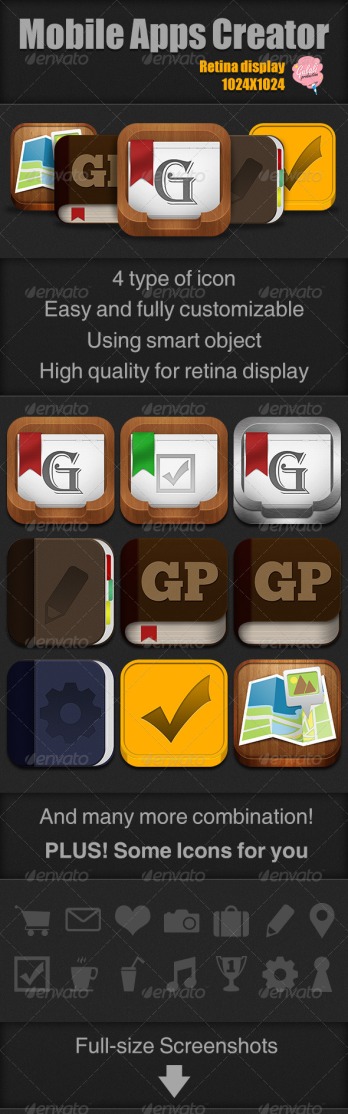
3. Mobile Apps Icon Designer

Well, we’re finally here, in the smartphone era, where people can do lots of things with one single mobile phone in different way, different style. Yes, style. Every single person has their own style, their own character and personality. Combining the usefulness of application and the style of the user, we create this stuff to put some character on the mobile apps icon. This source design is very useful for mobile application designer and developer who need icons for their application, or for everyone who loves to express their style through mobile apps icon . This application is primarily for mobile application icon, but you can use it for other application or icon on your website. Interested with our product? We ‘ll be waiting you guys and girls, on our icon creator page.
4. Website Theme and Code

Here, in Gulali Production, we have a skillfull and creative web programmer and web designer. They’ve won several competition in web design category. So it will be such a waste if we don’t create a web-related product. Thus, we provide lots of web design and script for everyone or every institution who loves to be our client. The above logo is logo of Grand Parade Poets webpage, our first website that create design from scratch and code based on wordpress. And also our first work that brought great moment on the making process.
5. Awesome Wallpaper

This is the hobby our designers. Each time they found something interesting, they will design some stuff related to that thing. Oftenly, it is Wallpaper formed. It is simple, takes not much time to create, and fun! And the best thing is, our designers are love to share their creation to you. Check all our articles about wallpaper and its free to download.
6. Story Of Us

Sometimes stupid and silly things happen into our life. Things that can be something to laugh of, to brighten up some cloudy day. We think it would be much more fun if we share it to people on the internet. By doing that, we hope we can spread the laughs everywhere so that there will be more people enjoy their life. We put our stupid story into a simple comic to make it more interesting and attractive. Here our story on comics and feel free to comment.
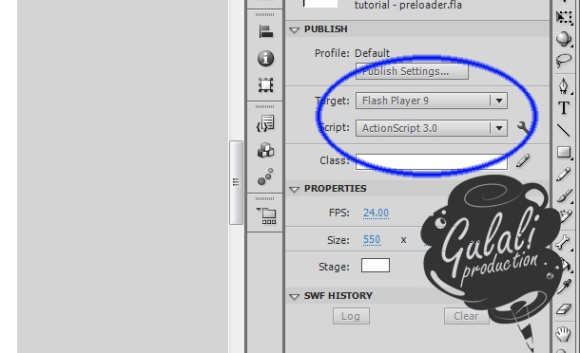
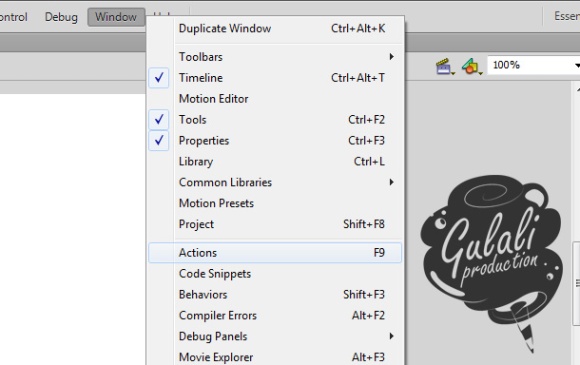
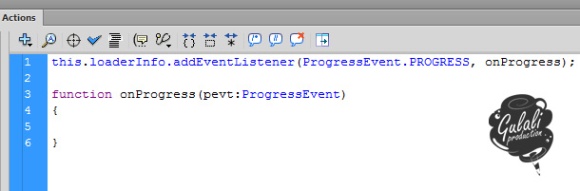
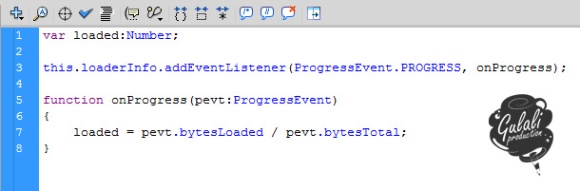
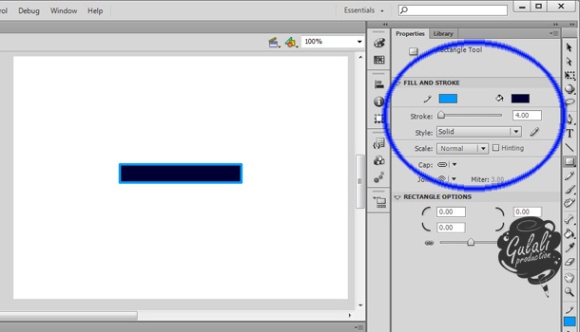
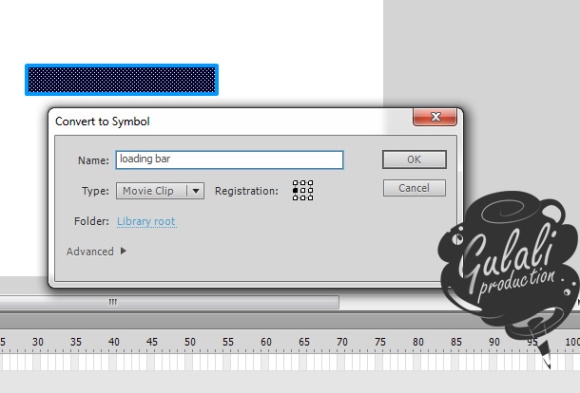
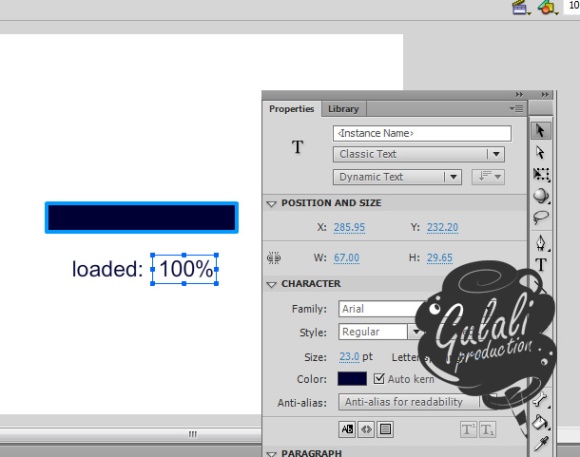
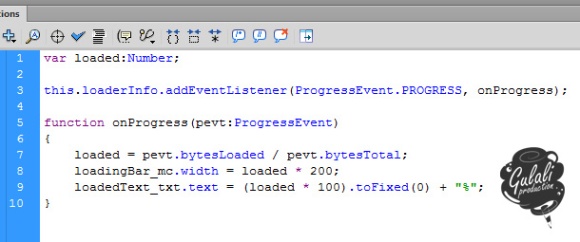
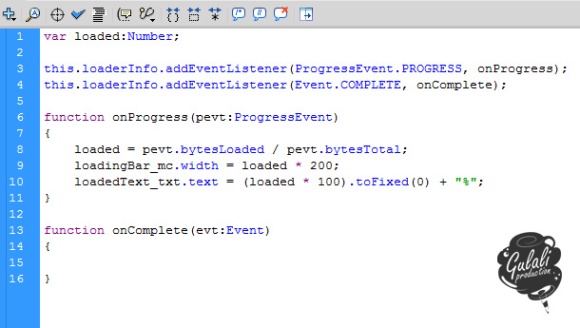
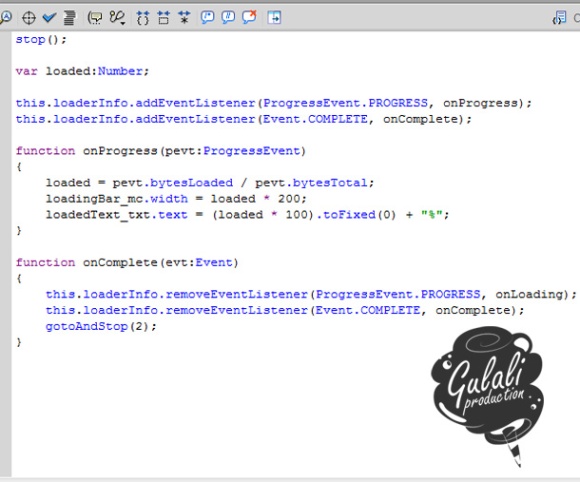
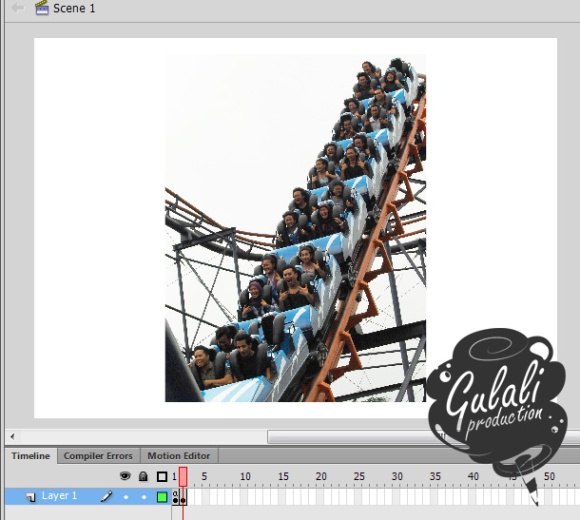
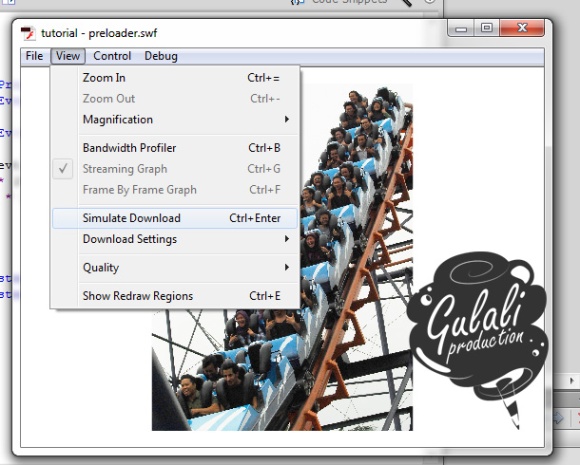
7. Several tutorials

Man and Gun by Gulali Production
We love to create cool stuff, to share, to inspire and to see people happy . Thats why we also post tutorial on our blog. Design, code, or any other stuff that we’re great at. There are some tutorial articles on our blog and you can ask us if there is any step you don’t get or need more explanation on it.
There will be several new products coming up this year! Sooo, don’t forget to visit our blog and share it to others~
Birthday is not birthday without a wish. So here are our wishes for this year for Gulali Production
Ikan tenggelem:
Wow it’s been 1 year already?!!! Why the time flies so fast O.o OK… Back to my wishes. Hem.. I wish all of our plan can be done and finish this year!!! \(-ㅂ-)/ ♥ ♥ ♥
Kurakura kayu:
I’ts one year already! Feels strange to me, because with Gulali’s Team I’m getting to some place that I never stepped into before. One year has elapsed, and we’re still so young and full of dreams. I wish in this year, that we keep improving and… can publish one game at GooglePlay [>,<]/
Kucing keriting:
To have been with you, Gulali’s Army, is such a great happiness, and to have this wonderful works of ours, is such a glory. My wish is that we’re getting more and more solid, keep improving our quality of hobbies (which also means our works :p), we can deliver more and more creative ideas and products, aaaaaand be happy everyday. OH! and I also wish we can launch our game and running story in this year. Cheers!
Kelinci Pedo:
Woohoo!! \(^O^)/ Its come, our first anniversary.. Time flies so fast and a lot of great moments happened with Gulali Production team. My wish?? I hope we can share more stuff, more awesomeness, and more happiness to all our readers. And also in second year i hope we can publish Gulali Production’s first game. ᕙ(⇀‸↼‶)ᕗ
xoxo
The Gulali’s Army